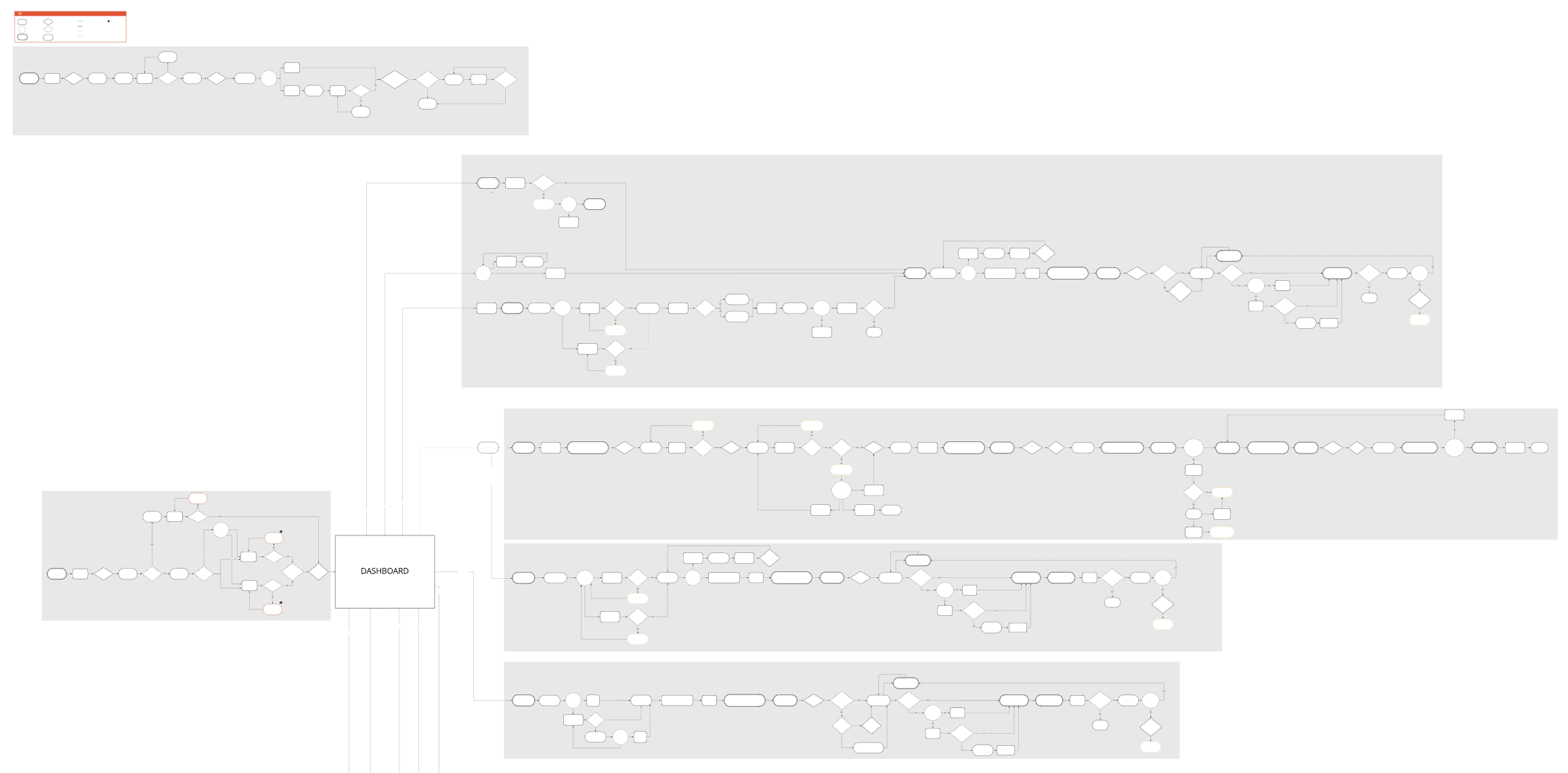
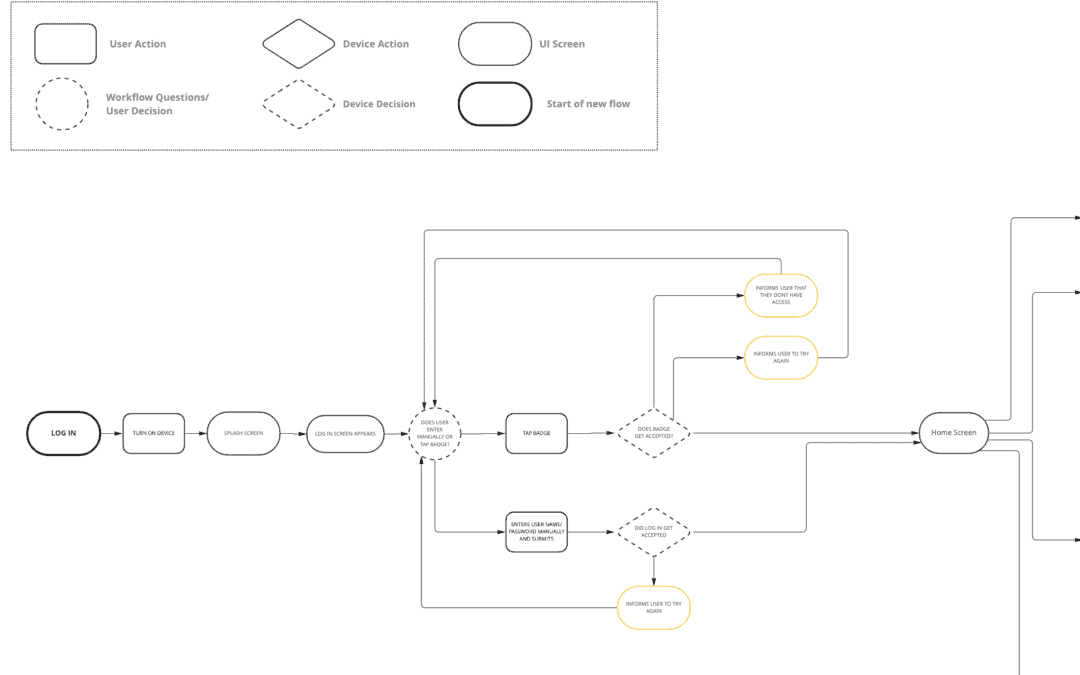
Developing a comprehensive workflow in user interface design not only provides the backbone of the design, it also improves communication and expectation across the product development team. If not done or not done well, the lack of workflow can result in a costly design process and seemingly endless design loops that never fully optimize the user interface. But what does a comprehensive workflow look like and what does it include? At HS Design, the workflow establishes the control layout and steps required in order for a user to achieve their goals in the use of the device being designed. It establishes every step the user must take and the possible navigational pathways to get there. It also includes a description of informational displays, the potential errors that could occur and the path to resolution. The design process of developing a comprehensive workflow includes a visual mapping of the user interface using symbols and descriptors then increasing fidelity to include screen designs. Eventually all screens can be designed in the workflow thus providing a basis for prototyping and ultimately communicating the design intent to software engineers. The figure below is an example.